Table Of Content

Rhythm lets you pick a style where you can consistently deliver valuable information to customers with a smaller learning arch. It creates a sense of movement for the viewer by repeating patterns, phrases, and shapes. At the same time, you want images only to take up real estate on your designs if you have a simple point to make. There is no fixed number of design principles that a designer or marketer needs to know.
Font Weight and Style

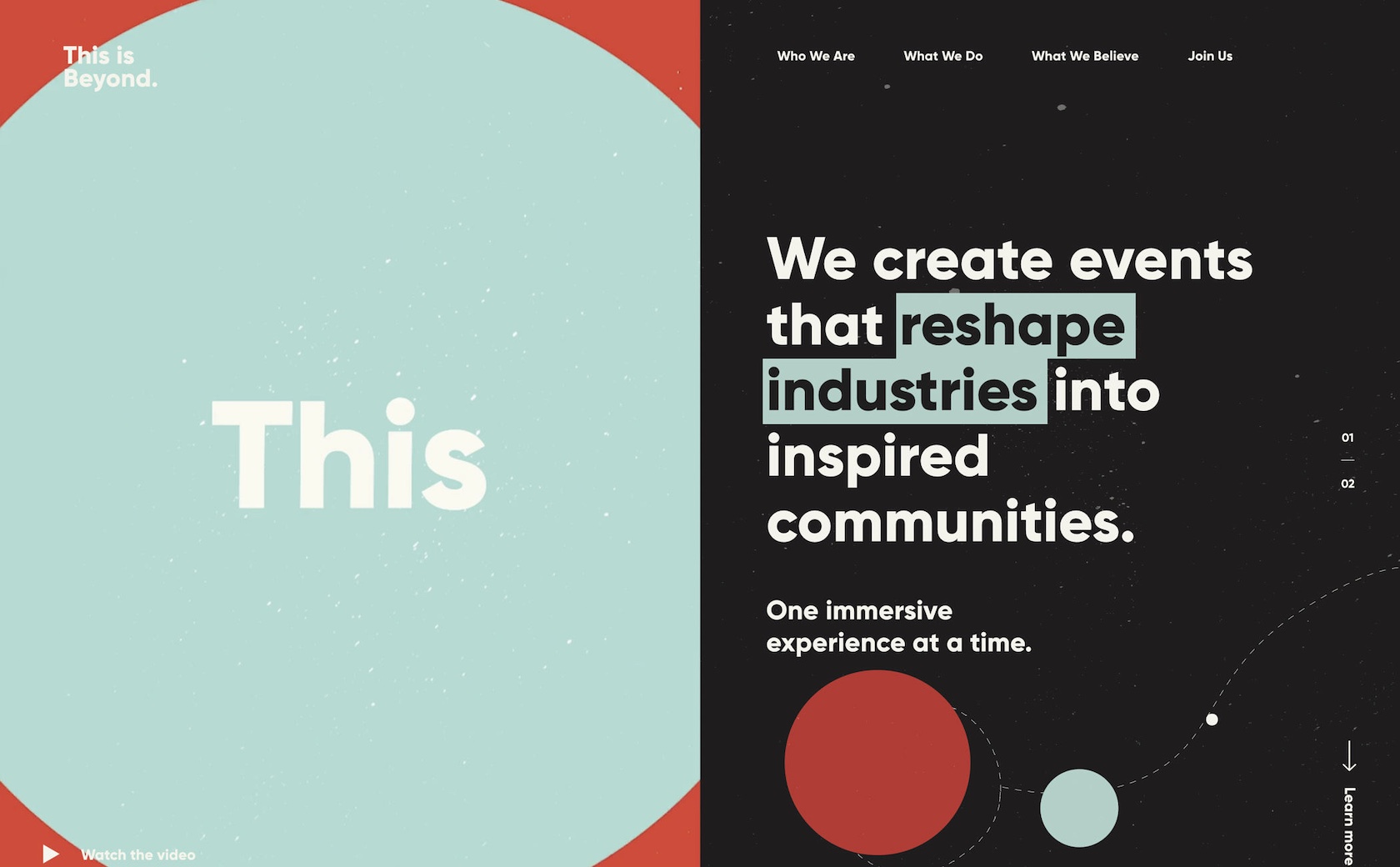
Notice how the design also has a contrast in color to make the first three words stand out. Now, this is how you combine two or more contrast types in a single design. In this example too, the shapes of the text boxes vary, but those with similar characteristics remain the same.
Foreground and Background
A design with contrasting shapes and colors aesthetically arranged can pull in a larger audience than a similar arrangement without contrast. In the third lesson, you’ll learn best practices for designing with type and how to effectively use type for communication. We’ll provide you with a basic understanding of the anatomy of type, type classifications, type styles and typographic terms. You’ll also learn practical tips for selecting a typeface, when to mix typefaces and how to talk type with fellow designers.
Spatial Dynamics: The Contrast of Space and Structure
These principles include unity, proportion and scale, movement, balance, contrast, repetition, emphasis, and white space. Visual design is about creating and making the general aesthetics of a product consistent. To create the aesthetic style of a website or app, we work with fundamental elements of visual design, arranging them according to principles of design. These elements and principles together form the building blocks of visual design, and a firm understanding of them is crucial in creating a visual design of any product. Contrast in color design is not only possible but also highly effective.
Content, Context, Contrast - MIT Technology Review
Content, Context, Contrast.
Posted: Sat, 17 Nov 2007 08:00:00 GMT [source]
Be bold with your font choices but remember to make sure the text is legible. So far in this series, we’ve already looked at how you can improve your design work by applying the principles of Balance and Proximity. This picture of an evening-lit city street encapsulates rhythm perfectly. The digital design feels lively, as though dancing or vibing to its virtual music. The direction of the road bending around the mountains in the distance leads the eye towards the sunset.
This is how contrast in design helps designers to show which line of text is more important than the other. Take the example of these business cards, many shapes are used in the background, but the logo is always in the center inside a circle. We find also of course additional contrast created by the colors used, but its interesting to focus on how the shapes have been used. Hierarchy shows the difference in importance of the elements in a design. Colour and size are the most common ways we can create hierarchy — for instance, by highlighting a primary button, or using larger fonts for headings.
John’s passion for his work and his open easy approach to teaching make his books, DVD’s and workshops thoroughly enjoyable, extremely informative and always very popular. His articles are regularly featured in “International Artist” magazine. Without contrast in tone, color, shape, texture and size, this small frog is almost invisible in its environment. The maximum contrast in a work of art is usually located at the center of interest. Too much contrast scattered throughout a painting can destroy unity and make a work difficult to look at. Unless a feeling of chaos and confusion are sought, it is a good idea to carefully consider where to place areas of maximum contrast.
If you have a hero visual in your design and want it to be at the center of your communication, give it its own space and write your content on a solid patch — this is contrast. For any design to have a dynamic look, it is essential to have well-contrasted elements. Any seasoned designer would tell you that emphasis can make or break an advertisement. To know what element needs emphasis, you must address the purpose of the creative.

Why is contrast effective in graphic design?
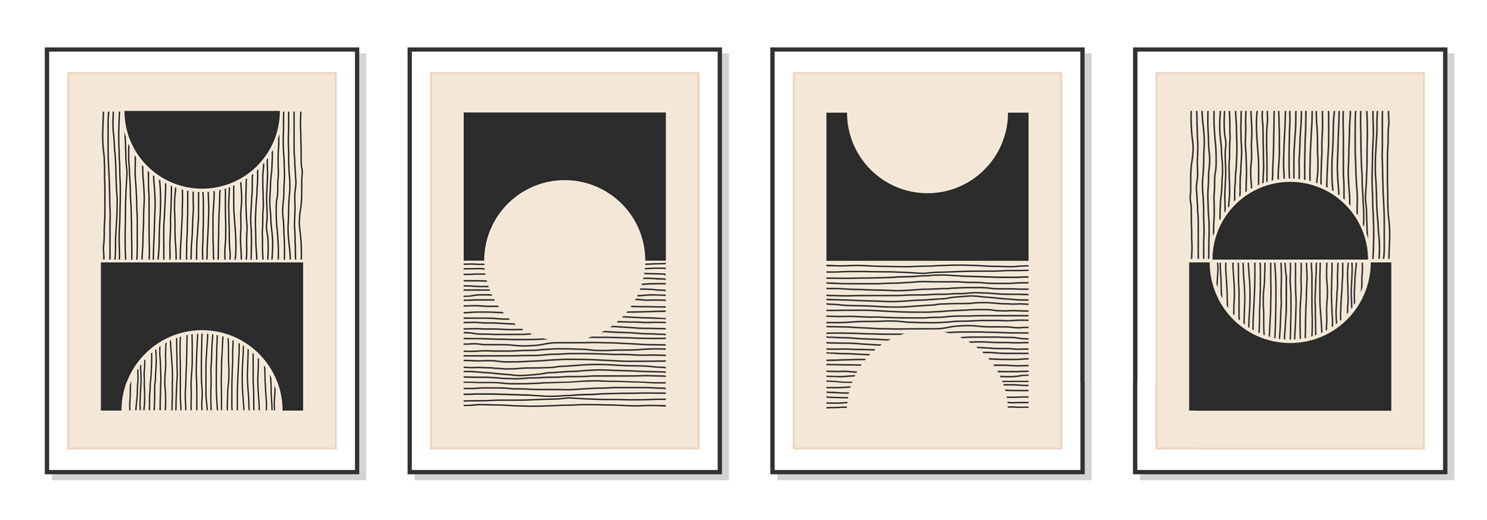
Involves contrasting ideas or themes to create intellectual interest and provoke thought. With so many design concepts to choose from, you can easily find one that you can contrast. Contrasting different concepts can help provoke an idea or make your artwork a lot more interesting.
A complete lack of contrast would result in a design that’s simply a single background color with no other visible elements — not exactly a functional design. A design where you can see different elements automatically has some level of contrast. A sense of unity ensures that all elements work together to form a coherent whole, resulting in a composition that feels organized and purposeful.
The elements and principles of art and design are the foundation for creating a composition. The use of these principles can give structure and help you understand how other design pieces and artworks are built. It can help you determine whether a composition will be successful or determine the missing piece of the puzzle.
Proportion refers to the relative size and scale of elements in the design. It's essential for making things look three-dimensional and also adds direction and hierarchy. Where emphasis draws the viewer's attention to specific elements in an obvious way, movement is more subtle. Eye-tracking technology transforms UI design by delivering insights into user behavior and visual engagement, allowing designers to create more effective, user-centric interfaces.
On the other hand, if your designs have good proportions, they will look balanced and natural (even if they’re abstract). Designers can use these principles to make their designs more appealing to the eye and user-friendly the user. Designers can also use them to create a better experience for the end-user, which will in turn increase their satisfaction with the product or service they have been using. By placing the two shapes below side by side the difference in scale makes the large shape appear larger and the small shape appear smaller. Contrast in position breeds curiosity, intrigue, and wonder in the eyes of the consumer.

No comments:
Post a Comment